Project Overview
Wisecare is a web platform that connects seniors in need of services with volunteers who can assist them with their daily tasks so they can keep preserving a good life quality.
The Opportunity
Seniors live alone or far to their relatives and need continuous support causing them to feel alone and to isolate themselves. On the other hand, youth have free time and get so addicted to social media or videogames.
My Roles and Responsibilities
Conducting User experience research, low-medium fidelity wireframe, Mock-ups design and testing with usability study.
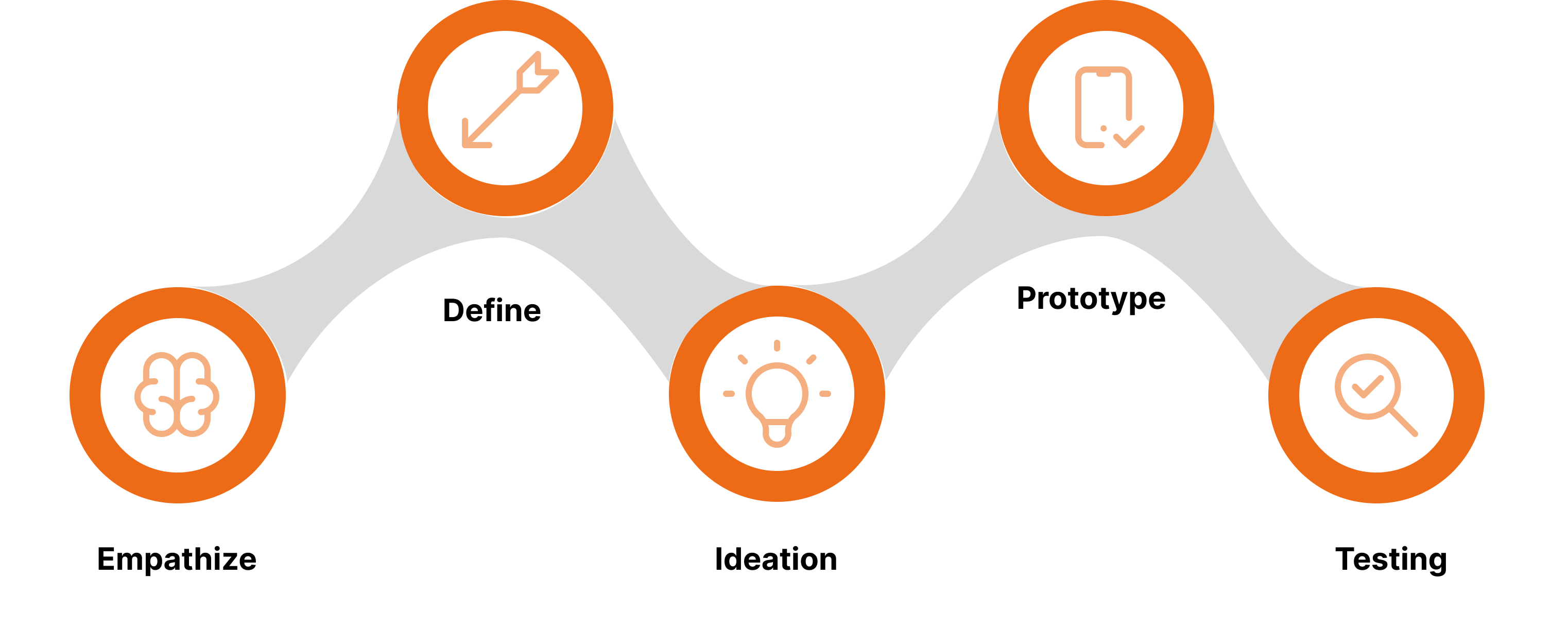
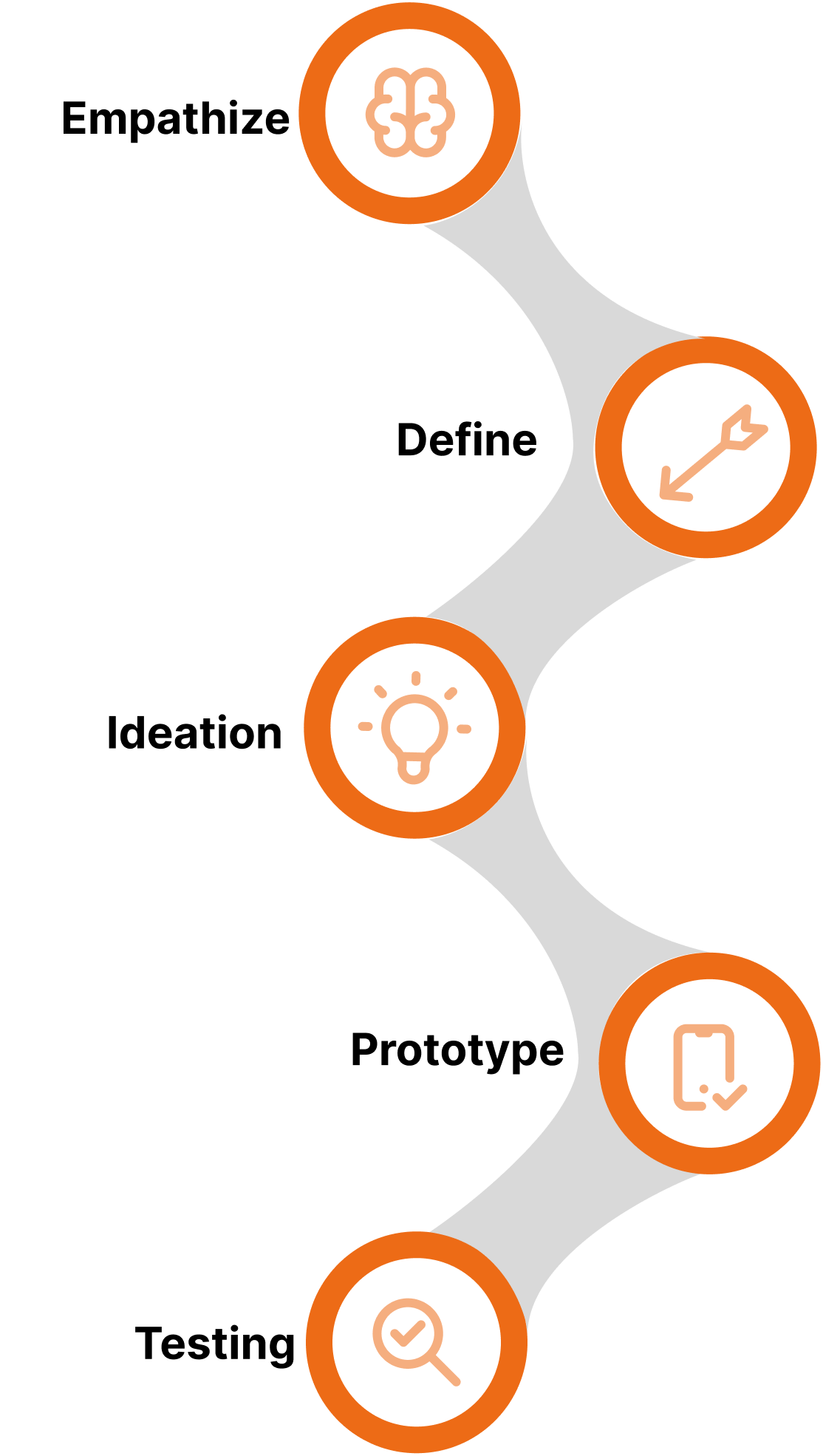
Design Thinking Process
I started the project with user centered approach, addressing the whole user experience. Interactive design thinking process consists of five phases: Empathize, define, ideate, prototyping and testing. By following this method we can easily be able to solve the problem of the user.


- User Interview
- Online Survey
- Competitors Analysis
- User Persona
- User Journey Map
- User Story
- Problem Statement
- User Flow
- Low Fidelity Wireframes
- Mid Fidelity Wireframes
- Mockups
- Usability Test
User Flow
To create Wisecare we passed through a whole process. We started by
doing a research including interviews with seniors, volunteers and
owners of care homes and with these insights we created a user flow to
have an idea of the features of our product and how the users were
going to interact with them.
In the following diagram we divided the flow in 3 main tasks which are
our three main features. The senior flow is highlighted with green
color while the volunteer is highlighted with orange color.
Wireframes
Low Fidelity wireframes are basic sketches of a products interface, focusing on the layout and functionality. Mid- fidelity wireframes are more realistic than low fidelity ones, but less detailed than high fidelity ones. They show the layout, functionality, and content of the product but not the styling.



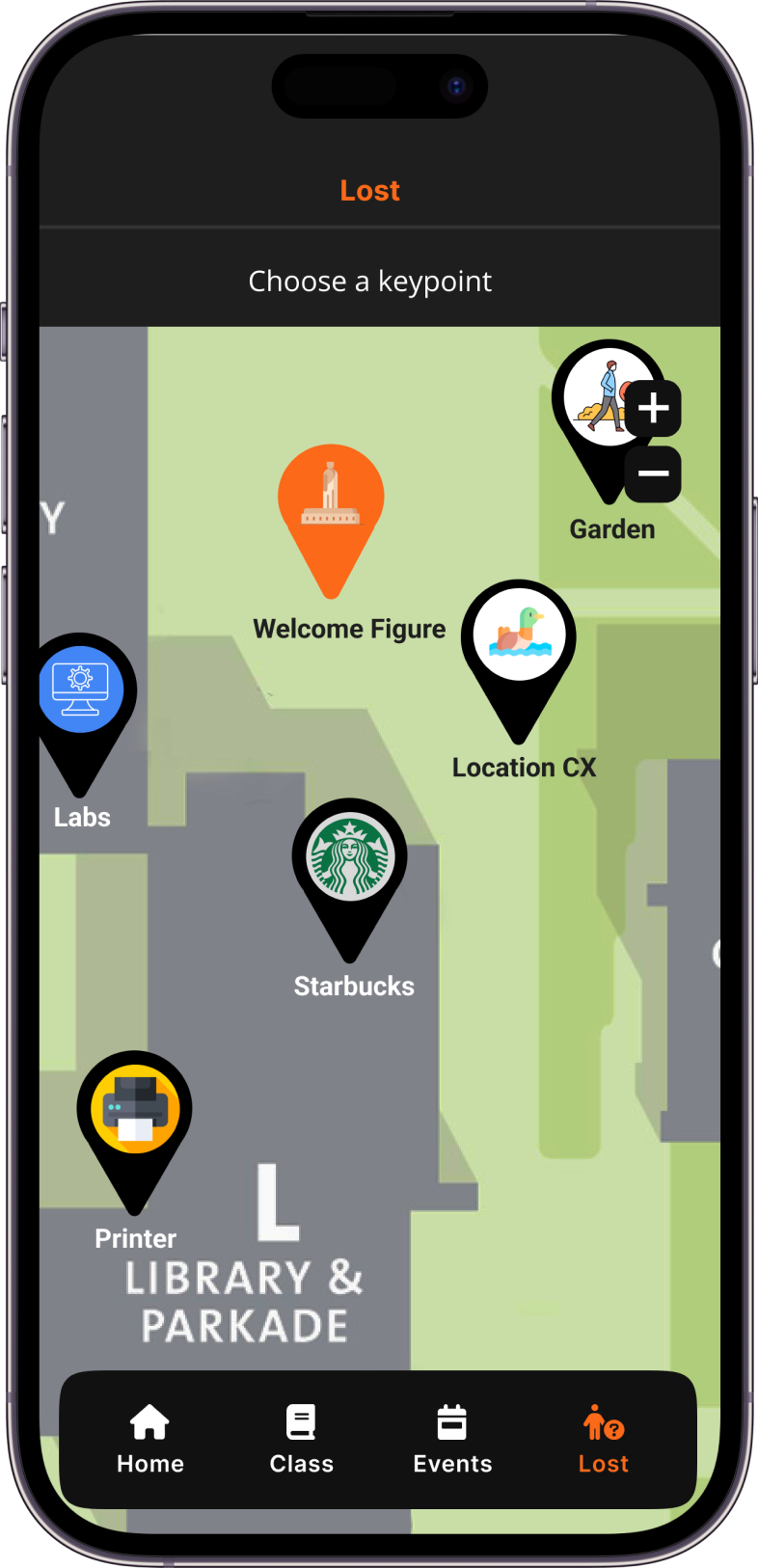
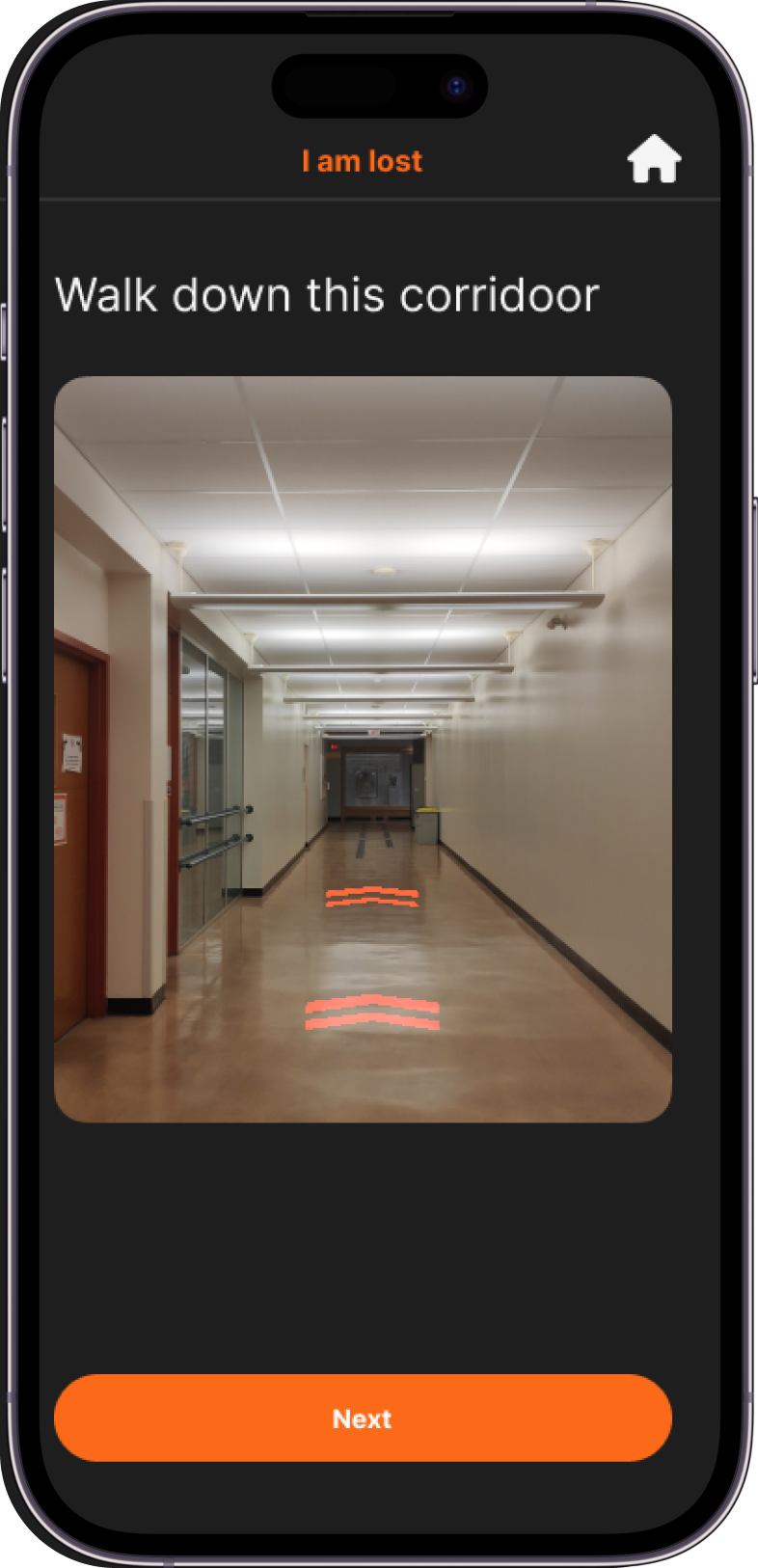
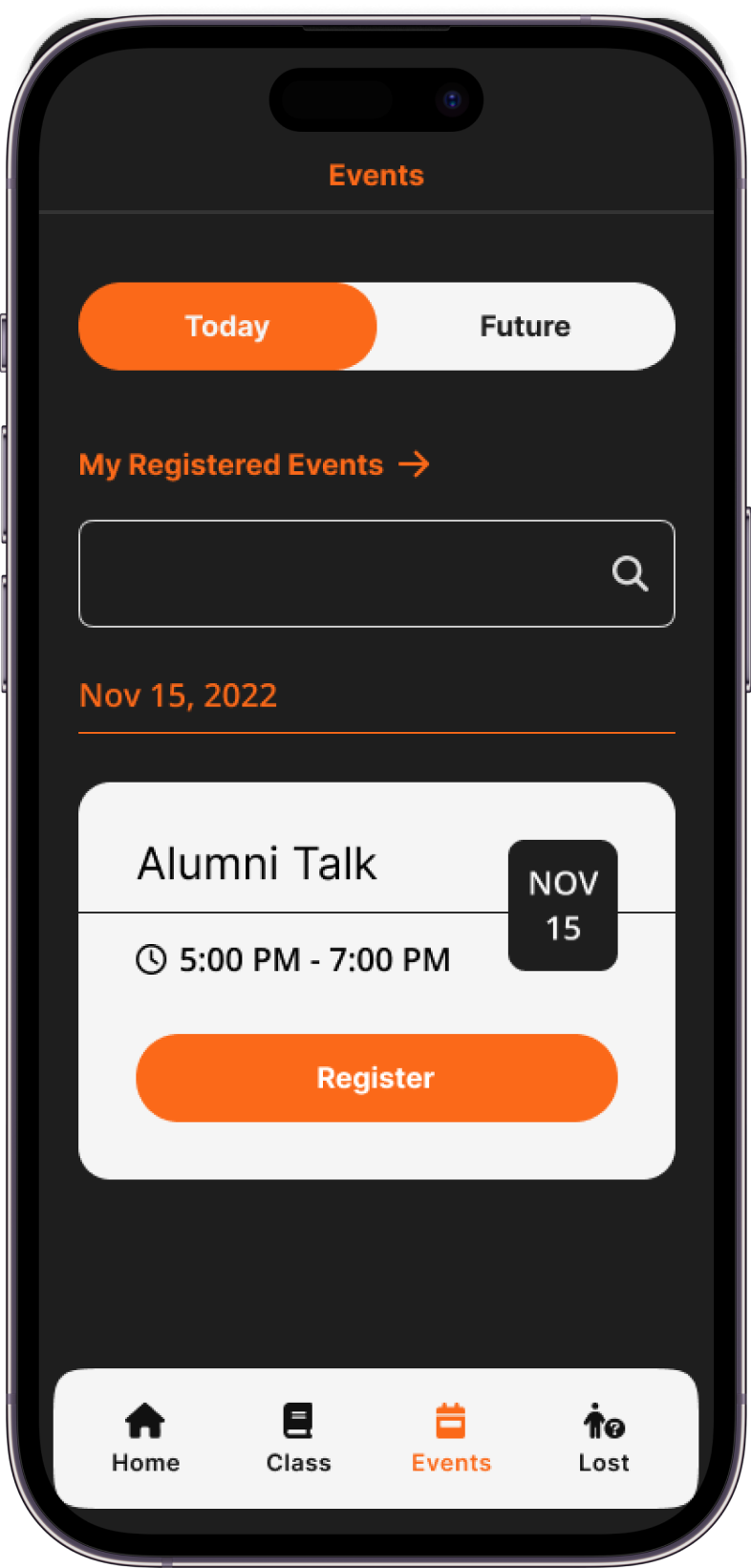
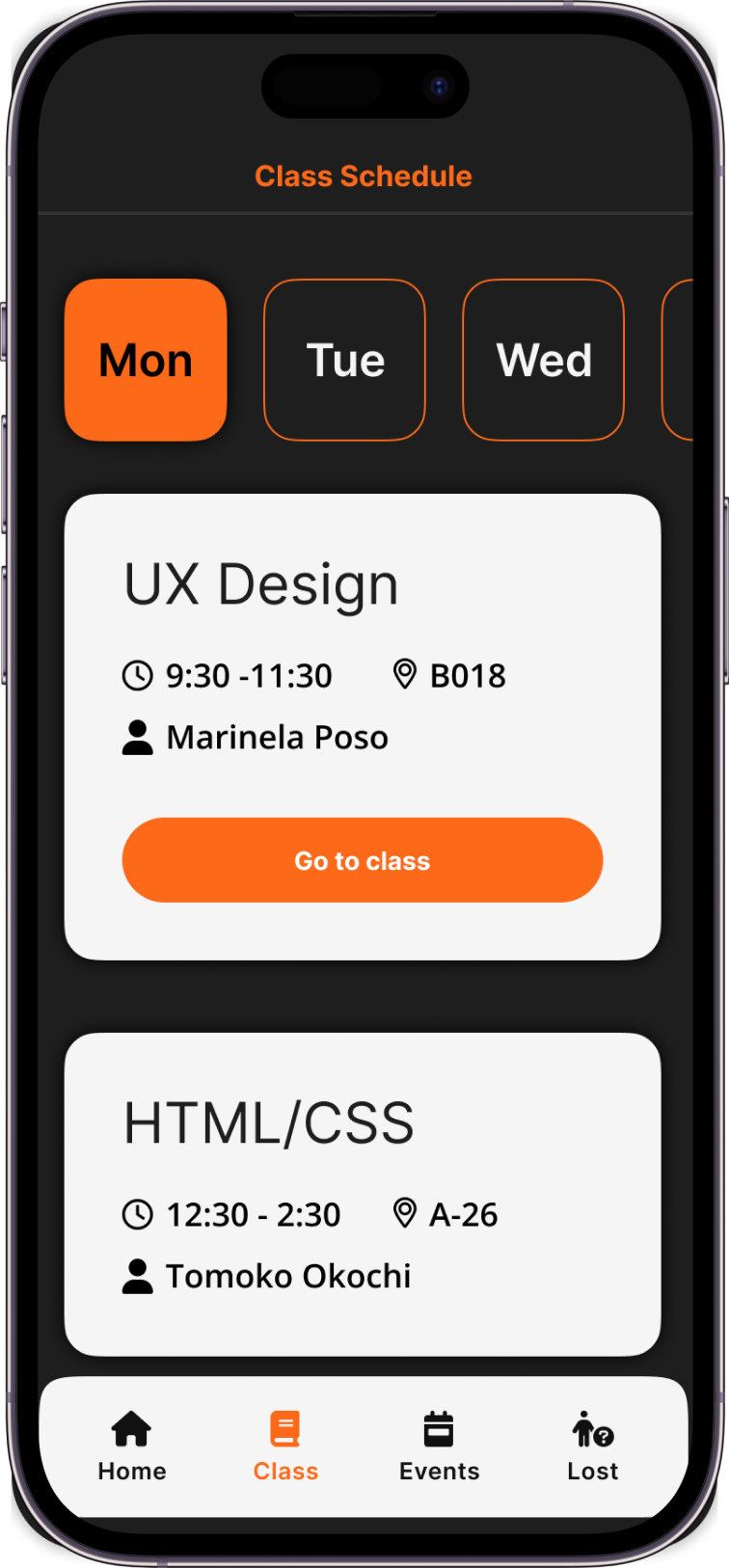
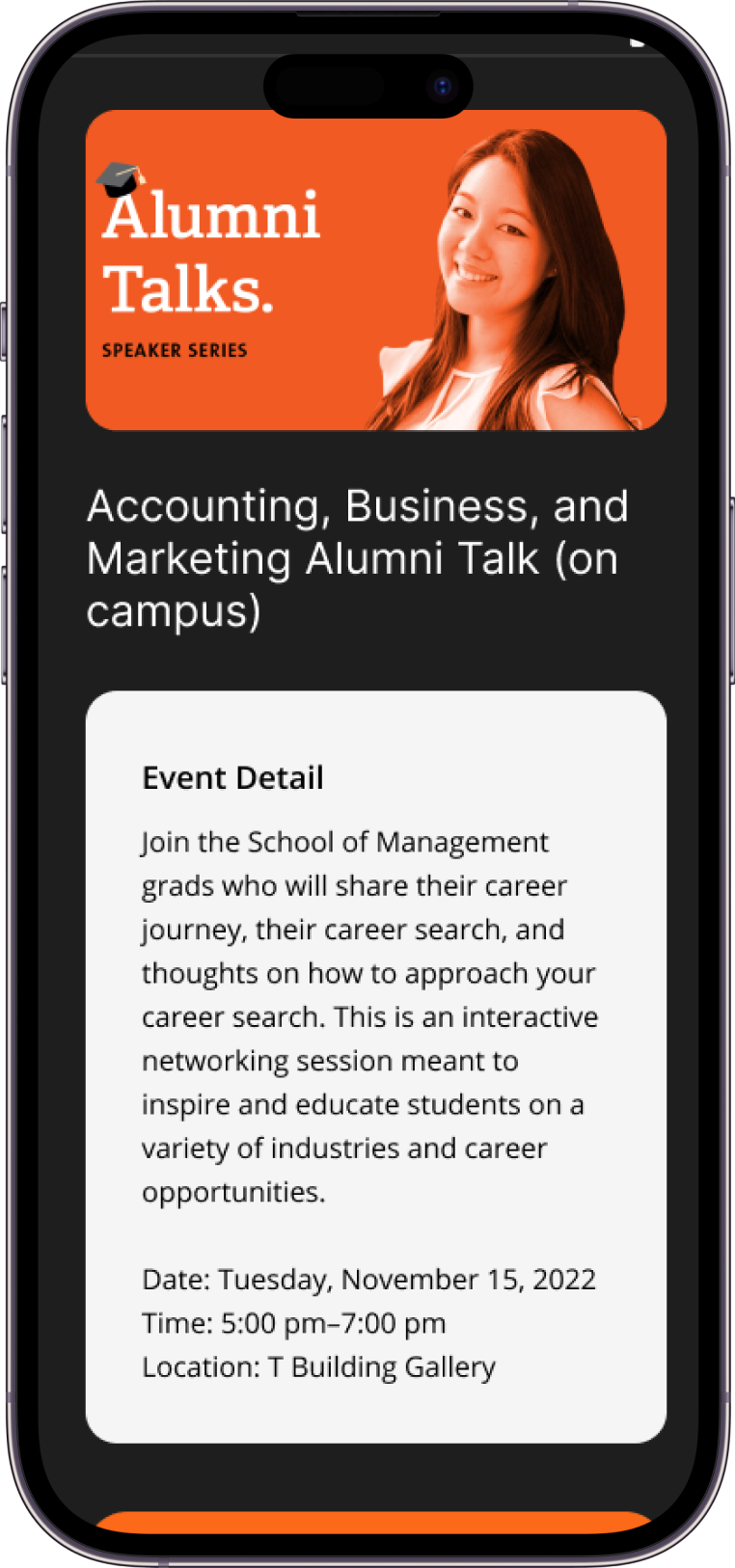
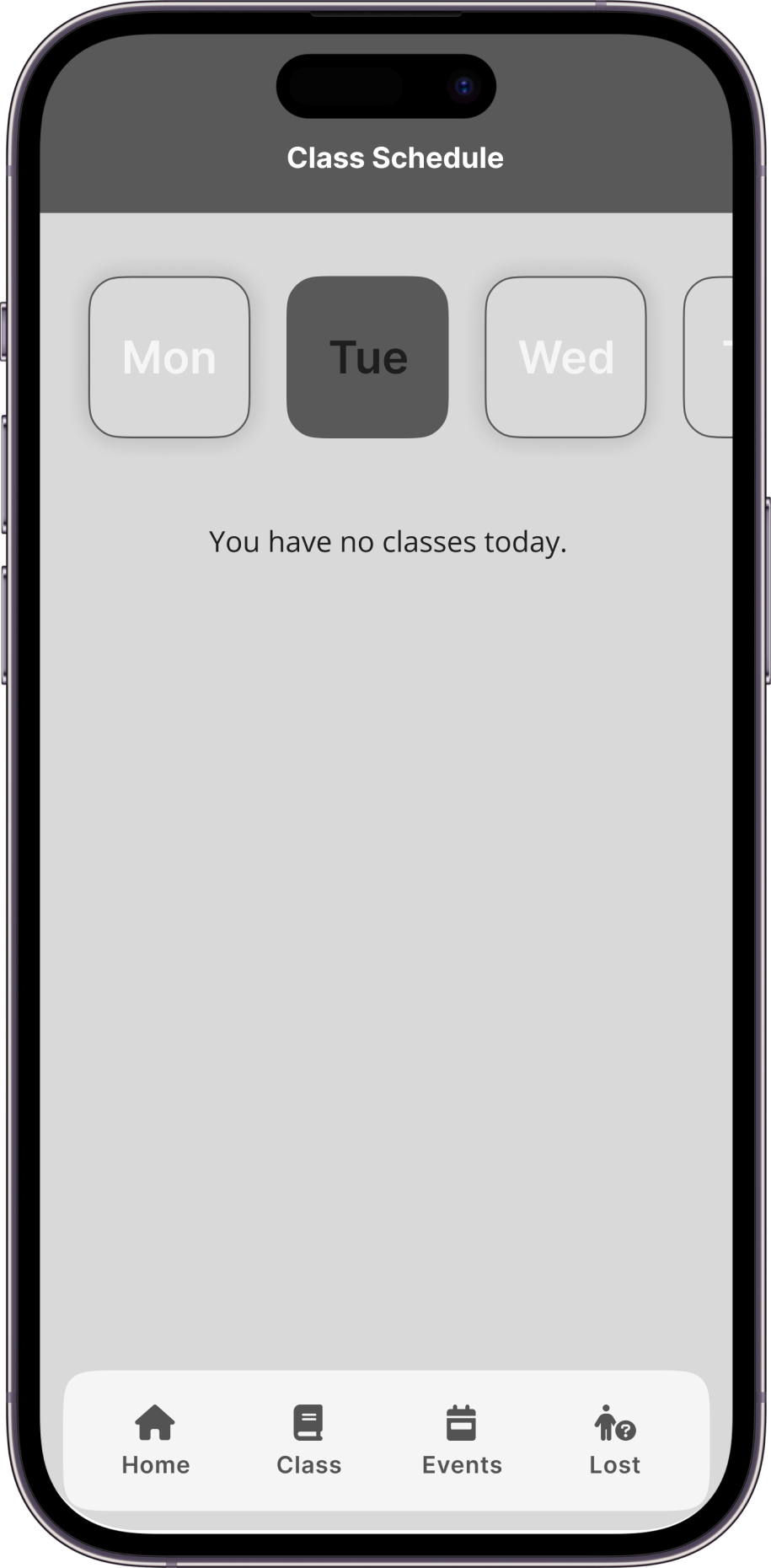
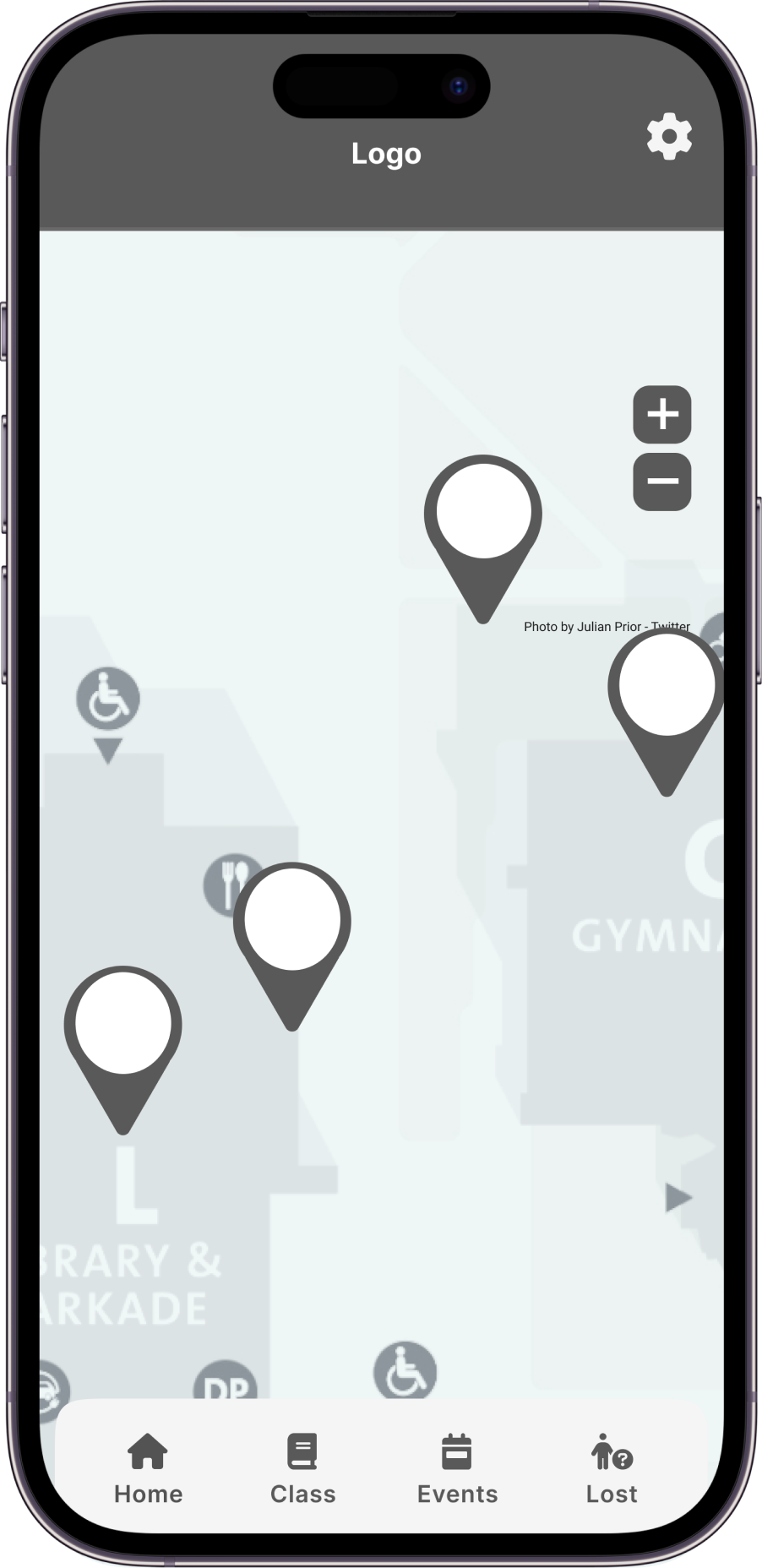
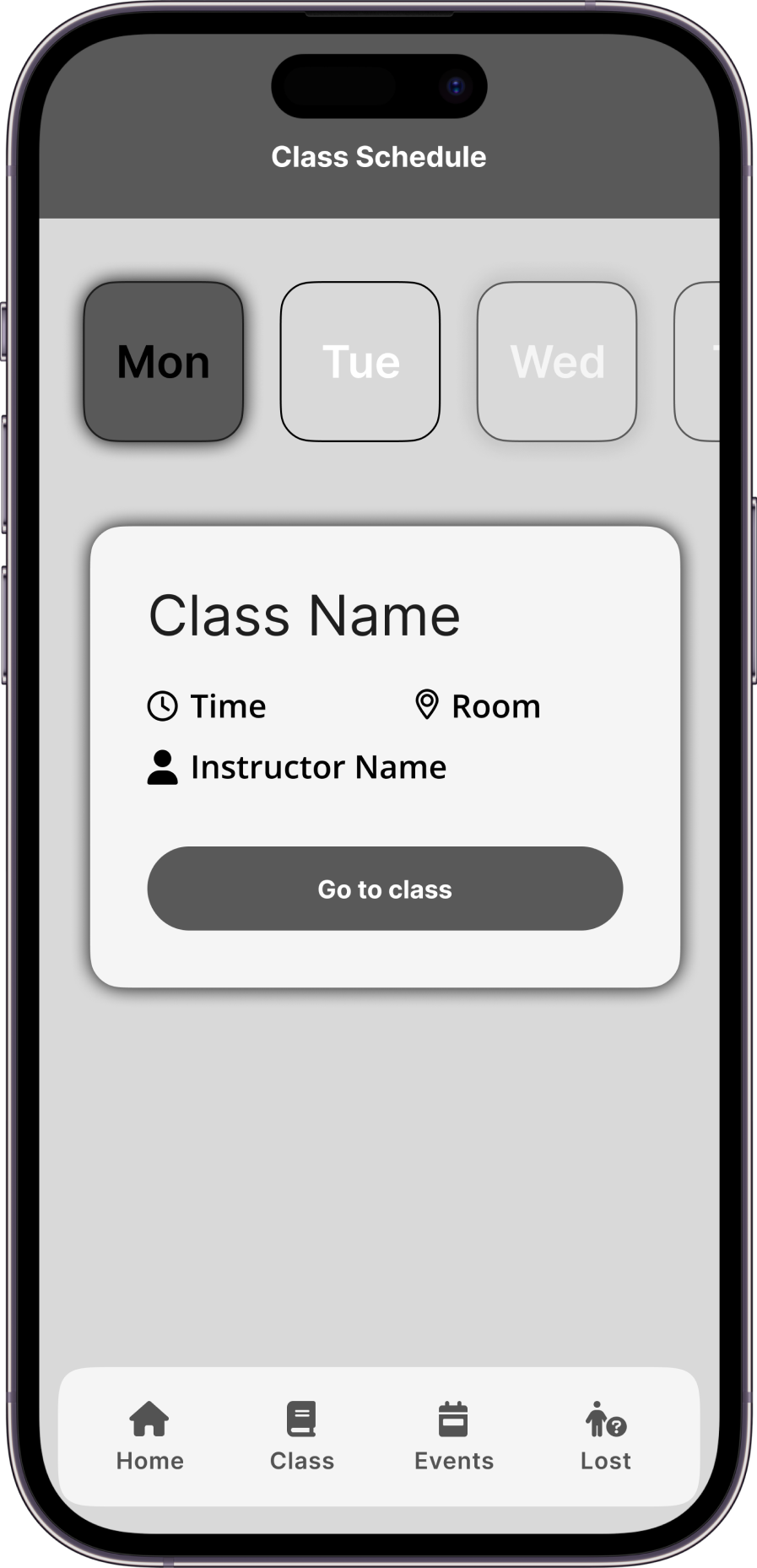
Mockups
Designing mockups enabled us to visualize the product's final appearance and ensure consistency and adherence to the brand. My focus was on creating mockups for key sections such as Lost and home, along with multiple iterations.